ホームページなどを作る際に使用するコードエディター『Vscode』でHTMLやCSS、SCSSなどの整形をする拡張機能『Prettier』の設定で戸惑ったので、備忘録として書いておくことにしました。

ワタシが「Prettier」で整形したかったのは「SCSS」と「CSS」の二つ。
昨年から使うようになったSCSSが不慣れなため、ちゃんと整形できてないと見にくくなってしまったのです。
まずはVscodeで「Prettier」をインストール。
さっそく整形作業に取り掛かりました。
Prettier」をインストール後、Vscodeの画面で最初に出たのはHTMLのコードでした。
それを見て驚いた。
HTMLのタグがおかしなことになっていたのです。
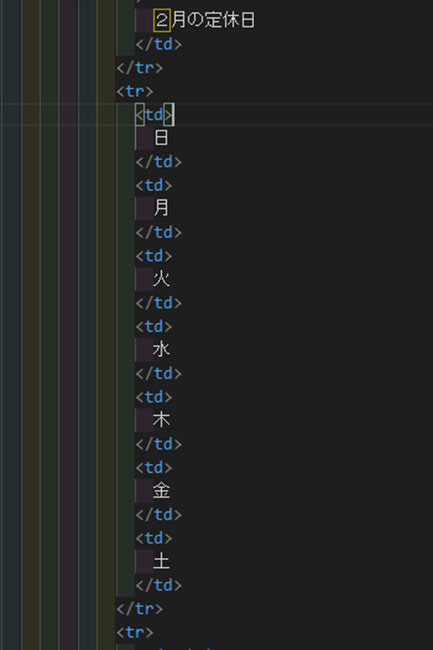
横にタグが並ぶはずなのに、縦に並ぶんです。
下のタグはカレンダーで使っている「table」のタグです。

このように、タグがズラっと縦に並んでしまったのです。
長いコードも同様で、縦に長くなり見にくいこと見にくいこと。
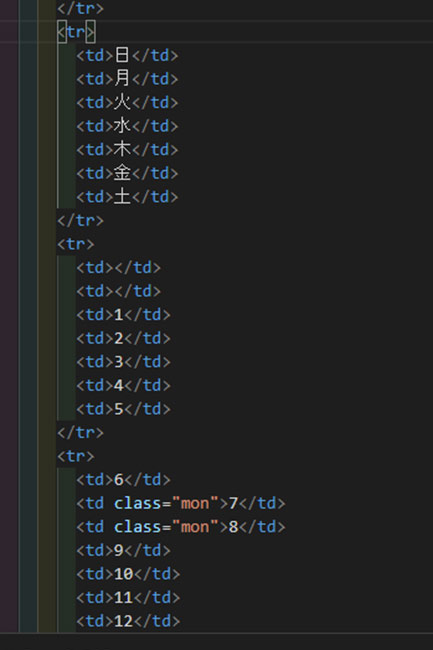
「Prettier」導入前は下のようになっていました。

このコードが、「Prettier」導入に整形すると先のようになってしまったのです。
解決策を求めてネットで調べるものの、このような事例を挙げているものが極端に少なく、挙げているサイトを見るも、ワタシのような初心者にはチンプンカンプンで分かりません。
ならば、疑われるものを一つ一つ調べ、原因を特定するしかありません。
その結果を書いておくことにしました。
設定するものは3つです。
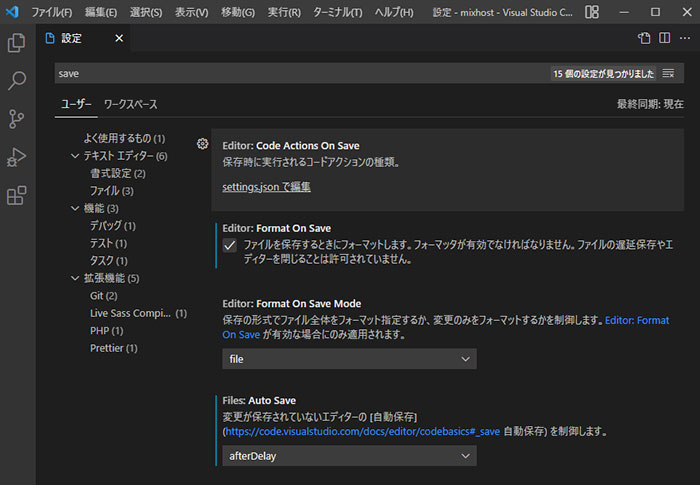
「Prettier」をインストール後、画面左下の歯車マークの管理から設定を開きます。
ページ上部の「設定の検索」に「save」と入れて検索。
出てきた項目の「Code Actions Save」にチェックを入れる。

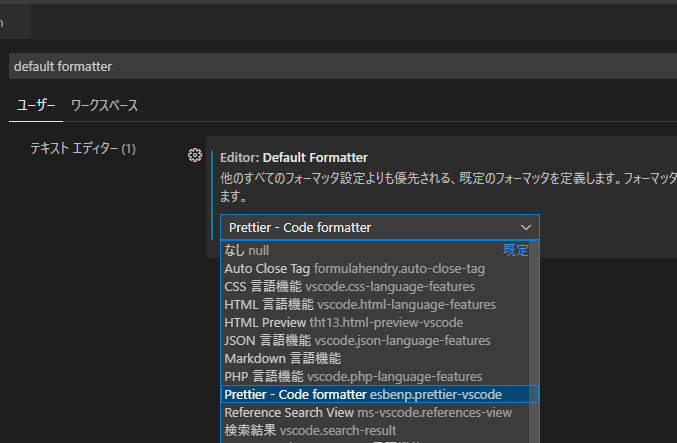
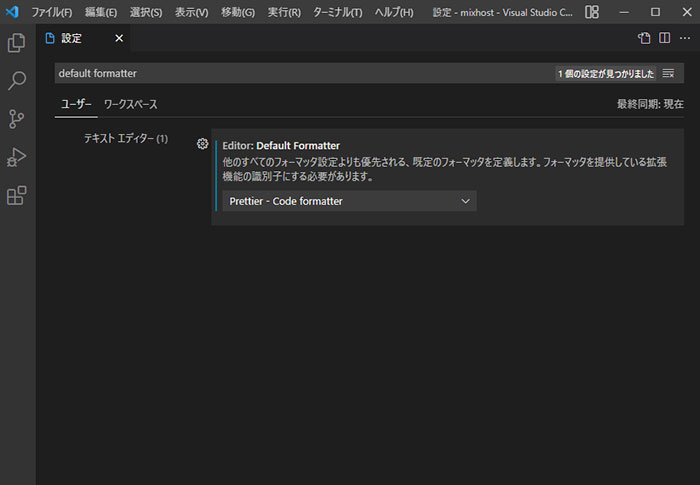
同じく設定の検索に「default formatter」と入れ、「Prettier」を選択します。


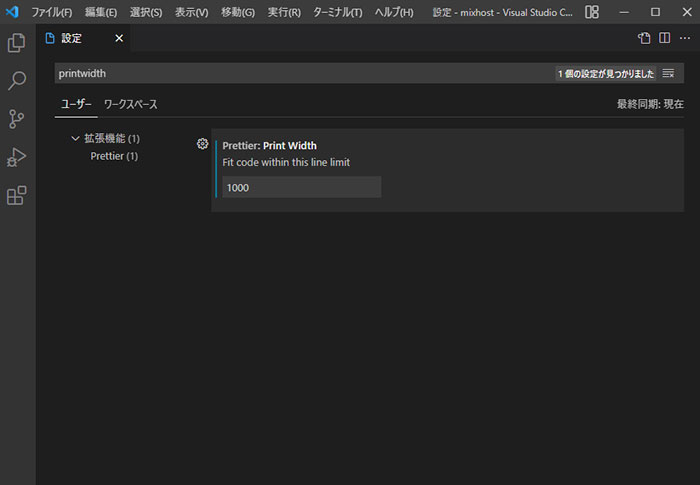
さらに、設定の検索に「printwidth」と入れます。
ワタシの環境では初期値が80になっていました。
これを1000に変更します。

- 「Code Actions Save」にチェックを入れる
- 「default formatter」に「Prettier」を選択
- 「printwidth」の値を1000に変更
この3つの設定で「Prettier」を問題なく使えるようになりました。
整形するタイミングは保存したときなので、Windowsの場合、作業中に「ctrl」+「S」を押すと、その都度整形してくれます。
この設定で数日使っているうち、整形できなくなったことがありました。
何か変な事をしてしまったかと思い調べて分かったのは、自分が書いたタグの入力ミスで、自動整形してくれないことがあったのです。
例えば、</section>などの閉じタグが抜けているとか、こんな原因であっても作動しなくなります。
「Prettier」は、コードのエラーもしくは入力ミスがあると自動整形してくれないのです。
ということは、自分では気づかないミスを知らせてくれるのです。
整形目的でインストールしたものの副産物のような面が見つかり良かったと思ったのでした。
今日はVscodeの拡張機能「Prettier」の設定の話をしてみました。
以上
東大阪のヘアーサロン
オーパス21の前田でした




コメント