ワードプレス。
と聞いて知っている人は本気でブログを書きたいとか、ホームページを自分で作りたい、または作ってみたいと思った人だと思います。
ブログを書いている人にとっても、一般的には無料で作れないというデメリットもあるので、分からなくても、何の問題もありません。
ということを断っておいて今日のブログを書いていきます。
このブログはワードプレスで書いています。
このワードプレスには『テーマ』という、ブログの構成やデザインなどを決めるものがあります。
アメブロで例えると『ブログデザイン』といったところでしょうか。
ワタシは数あるテーマの中で『Cocoon』というテーマを使っています。
テーマには有料のものがありますが、『Cocoon』は無料。
無料と言っても、ワタシにとっては十二分な要素を備えています。
ワードプレスが5.0になり、文章を書くエディターが『 Gutenberg 』というものに変わりました。
この Gutenbergの使い方に、まだ慣れずにいますが、変わったことで使いやすくなった部分もあります。
それが、 文章への装飾です。
この装飾機能の中にブロック要素の装飾があります。
こんな装飾も
こんな装飾も
こんな装飾も
また、『H2』や『 H3』の見出しを適用すると、目次も自動で作ってくれます。
H2見出しサンプル1
見出しサンプル1の内容
H2見出しサンプル2
見出しサンプル2の内容
H3見出しサンプル2-1
見出しサンプル2-1の内容
H3見出しサンプル2-2
見出しサンプル2-2の内容
Cocoonの場合、バージョン4のワードプレスのバージョンでもこのような装飾は可能でした。
しかし、 エディターが『 Gutenberg 』なったことで、Cocoonを使いやすくするためには、設定が必要になっていたのです。
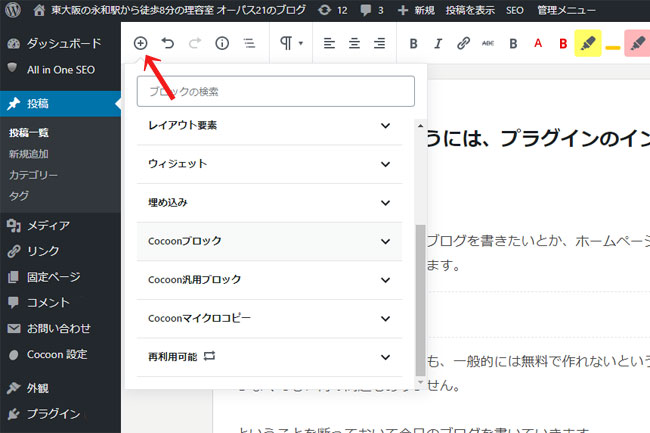
具体的に言いますと、『 Gutenberg 』の画面で、左上に出てくる『+』のマーク。

ここをクリックすると、文章作成に必要な要素が出てきます。
写真では、下のほうに『Cocoonブロック』という項目が出ていますが、この項目を出すには、『Cocoon』をアップデートするだけではダメだったのです。
この項目を出すには、プラグインを入れないと出てきません。

この対応が分からなくて、解決するまで半日かかりました(汗)
そんなことで、覚え書きとして書いておくことにしました^^
以上
東大阪の理容室
オーパス21の前田でした




コメント