コンサートって行きますか?
ワタシは4~5年の間隔で行ってるんです。
そのたびに戸惑うのがチケットの取り方。
少し詳しく書くと、チケットサイトの作りが親切じゃないんです。
年に何度も行く方にとっては当たり前の事かもしれんのですが、4年や5年に一度のペースだと、申し込み方法や結果発表の確認などがヒジョーに分かりにくく感じてます。
今回、とあるアーティステトのコンサートに行こうと思い、チケット争奪戦に挑みました。
その結果、4回目のチャレンジで、やっとチケットが取れたんですよね。

チケットが取れないで『サイトの作りが親切じゃない』。なんて話を書くと、単なる文句なので書きたくなかったんです。
でも、嬉しいことに「チケットをご用意いたしました」となったので書くことにしたのであります。
今回の申し込みは「eプラス」のサイトを経由して行うようになってました。
この「eプラス」のサイトのユーザビリティがもう一つで、分かりにくいのです。
転売防止などが理由なんでしょうが、規約がたくさんあります。
それはいいんですが、かなり前のPC向けのような作りなんです。
スマホの方が多いため、もちろんスマホでも取れるんですが、最適化されているとは言えません。
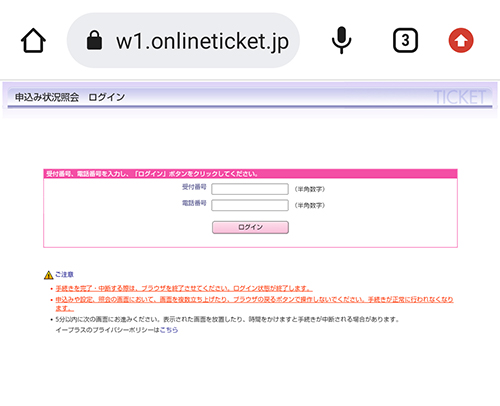
下の写真は、スマホ画面のスクリーンショットです。
スマホで見るというつもりで見てくださいね。

申し込み状況確認のため受付番号や電話番号を入れるページなんですが、こんな小さな入力欄は、スマホ用に最適化せず、パソコンサイトをそのまま使っているんです。
ワタシは店のHPを自分ですべて作っているので、ちょっとしたことで見やすくできるのにと思うと不思議で仕方がない。
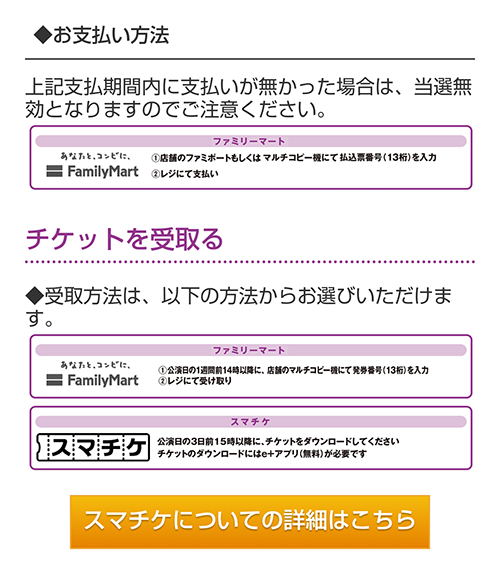
また、下の画像は、フアミリーマート経由での支払い方法やチケットの受け取り方法を表示しているものです。
肝心の支払い手順などの説明に画像を使っていて、これまた小さな文字表記なので見にくいこと見にくいこと。

たくさんの人が使うサイトでありながら、こんなことになってるのは、ホントに不思議です。
もう一つ言いたいのは、チケット当選確認が何月何日なのか、表記がないこと。
もし当選確認したら、翌々日くらいまでにお金を振り込まないと当選してても流れてしまう。
このリスクは頭にあるものの、そのこそばかりを考えてられないので、ウッカリすることだってありますよね。
当選確認は丸二日なくて、支払いは当選確認日の翌々日までなので、ウッカリしたり
仕事が忙しかったりすると見逃してしまうことだってあるでしょう。
忘れる方が悪いとの考え方もできますが、外れることが続くと、確認したところで、どうせ外れてるんやろな。という気持ちが心を支配して、積極的に確認しようという気持ちになれないのです。
人気アーティストのチケットはなかなか取れないため、「どうせアカンやろ」と思いながらページを見るんですよね。
言い換えると、(ほとんどは)ワクワクしながら見るページではない。
こんな感情の人が相当数いるはずなので、直感的に操作できる、分かりやすく見やすいページにして欲しいものです。
エンジニア、予算、何が原因なのか分かりませんが、何度も書きますが、大勢の人が使うサイトですから改善してほしいものです。
未だにスマホ最適化されていないのは、ユーザビリティの大きな問題の一つと感じます。
このユーザビリティで毎回感心するのは「JAL 日本航空」や「ANA 全日空」の大手航空会社のHP。
頻繁にUIが更新されてますが、ホントによくできているなと改めて思うのです。
以上
東大阪のヘアーサロン
オーパスの前田でした



コメント