ワタシがブログに足を突っ込んだのは2003年くらいだったでしょうか。
最初に書いていたブログは自分のミスで記録を残せていないんですが、17年は書いています。
それだけ長期間書いていると、時折、驚くことが起きるんです。
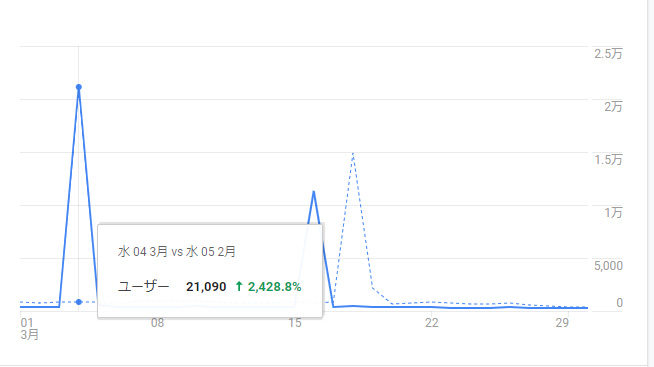
下のグラフを見てください。

実は新型コロナのの影響で最近はアクセスが激減していて、他の日のアクセス数が少なくなっています。
その影響で、二か所が突出しているように見えるので、このグラフは分かりやすいかと思ってます。
これは、ワタシが書いているブログの、とある一か月のアクセスをグラフにしたものなんですが、長い線が二つ延びてますよね。
これは、アクセスが増えたことを示していまして、一番多いのは20,000アクセスを超えています。
念のため書いておきますが、これは一か月ではなく一日のアクセス数です。
こうなたっとき、1分あたりのアクセス数も当然多くなるのですが、このグラフの時は記録をとっていなかったので、他日となりますが、下の数字のようなことになるんです。

こんなこと、自分で意図して出来ることではなく、外因によるものです。
年に何度かこのようなことがありまして、驚くことがあります。
ワードプレスは検索エンジンに拾ってもらいやすい
なぜこうなったのか?
先に書いたように自分で意図してできるものではないため、答えは書けません。
ただ、その理由の一つとして、ワードプレスを利用しているから。ということはあると思っています。
なぜなら、ワードプレスは検索エンジンに拾ってもらいやすい構造になっているからです。
話はそれますが、今年に入り、ブログのブの字も知らない友達からブログについて相談を受けました。
その内容は『集客に結び付くブログにしたい』ということ。
それなら、『ワードプレス一択やな』と答えました。
趣味で書くのであれば、どのシステムを使っても良いと思います。
しかし、中には文字数制限があったり、書いたものを一方的に削除されたりすることがあるようです。
一生懸命書いたものを削除されるのは腹立たしいですよね。
そんな不自由な環境の中、商売で利用するのは避けるほうが良いといのがワタシの考えです。
例えば、アメブロしか使ったことがない、HTMLやCSSなんて聞いたこともない。
そんな方にとって『ワードプレス』は敷居が高いと思いますので、誰でもとは言いません。
でも、商売に結び付けたい、すべてのページに最新の定休日のお知らせを伝えたいという場合などは、アメブロよりも断然ワードプレス(wordpress)が有利です。
ブログを書いたなら、たくさんの人に読んでほしいですよね。
SNSなどに貼り付けて友人や仲間に告知することで、読んでもらうキッカケ作りは出来るので、毎日更新して貼りつけていると、アクセスは上がってきます。
でも、読んでほしいターゲットがあってブログを書いている場合、SNSだけじゃなく、検索エンジンから飛んでくる人たちを大切にする必要があるんじゃない? とワタシは思うんです。
ブログを訪れる人は必ずしもトップページや最新の投稿ではない
ブログを訪れる人は、いつも最新ページやトップページから見てくれると思っている人がいますが、これは大間違いです。
検索エンジンが、どの記事を上位するかなんて、ブログの書き手はわかりません。
また、半年や1年前に書いたものが上位に出てくることは珍しくありません。
もし、1年前に書いたブログを検討エンジン経由で読んでくれた方が、文末にある定休日のお知らせを見たとしましょう。
それは1年前の定休日のお知らせであって、現在のものでなかったら…
アメブロなどの場合、これを直すには、書いてきたブログすべてを手直しする必要があるんじゃないでしょうか。
でも、ワードプレスなら、たった一か所書き換えるだけで、すべてのページの定休日の情報を最新のものに出来るのです。
ウィジェットを書き換えて情報を最新のものに
今日は、ワードプレスの特徴の一つとなっているすべてのページに反映されるウィジェットについて、どのように設定するのか簡単に書いてみます。
これを書き換えるだけで定休日の情報を最新のものに更新できます。
そもそもウィジェットって何?
と思った方に乱暴に説明します。
ブログのパーツと考えると理解しやすいでしょう。
ワードプレスの場合、あらかじめ設定されている場所に文字や画像などを、新たに書いたブログだけではなく、過去に書いた記事にも表示できるパーツです。
では、このブログを参考にして、ウィジェットをどのように使うのか説明してみます。
ワタシが使っているワードプレスのテーマは無料の『Cocoon』です。
なので、他のテーマを使っている方とは仕様が異なっているかもしれないことを断っておきます。
まず、ワードプレスにログインして
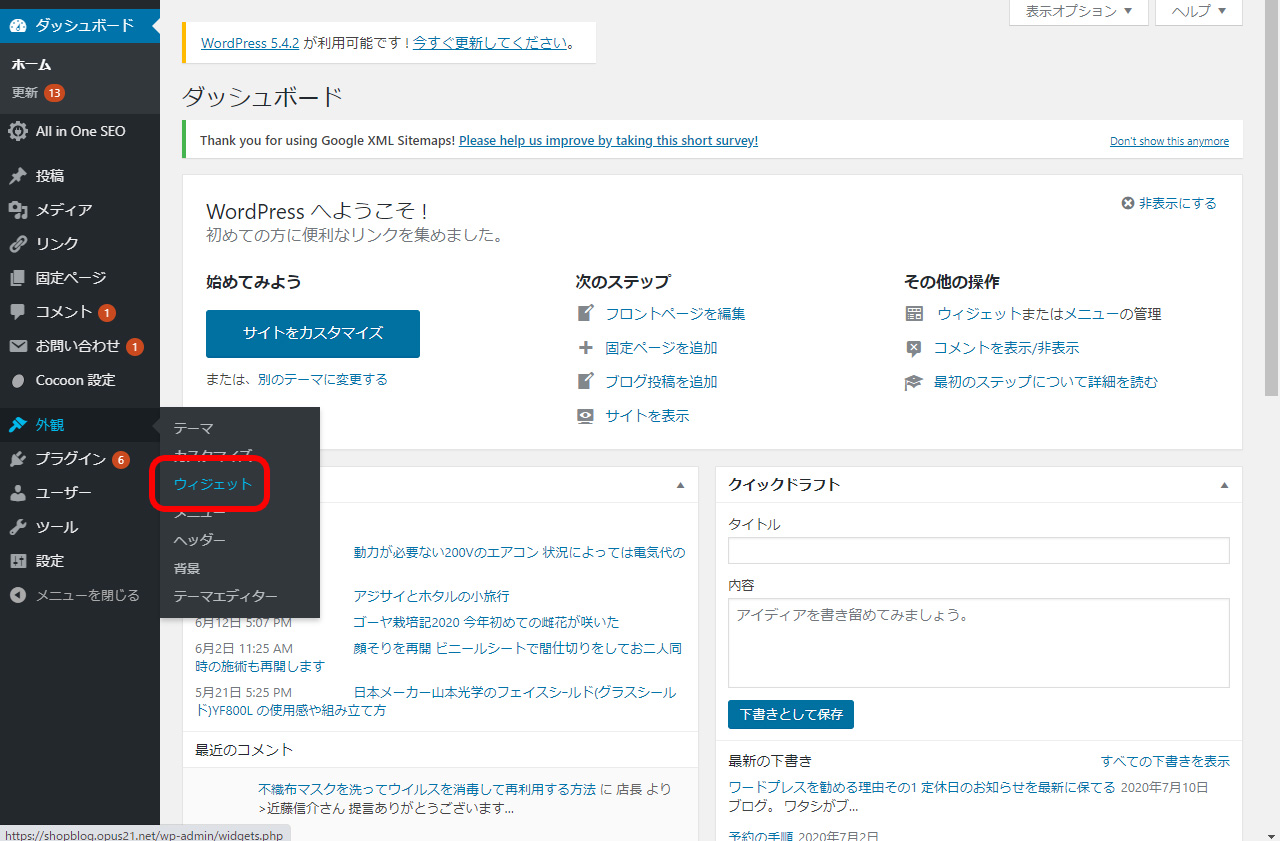
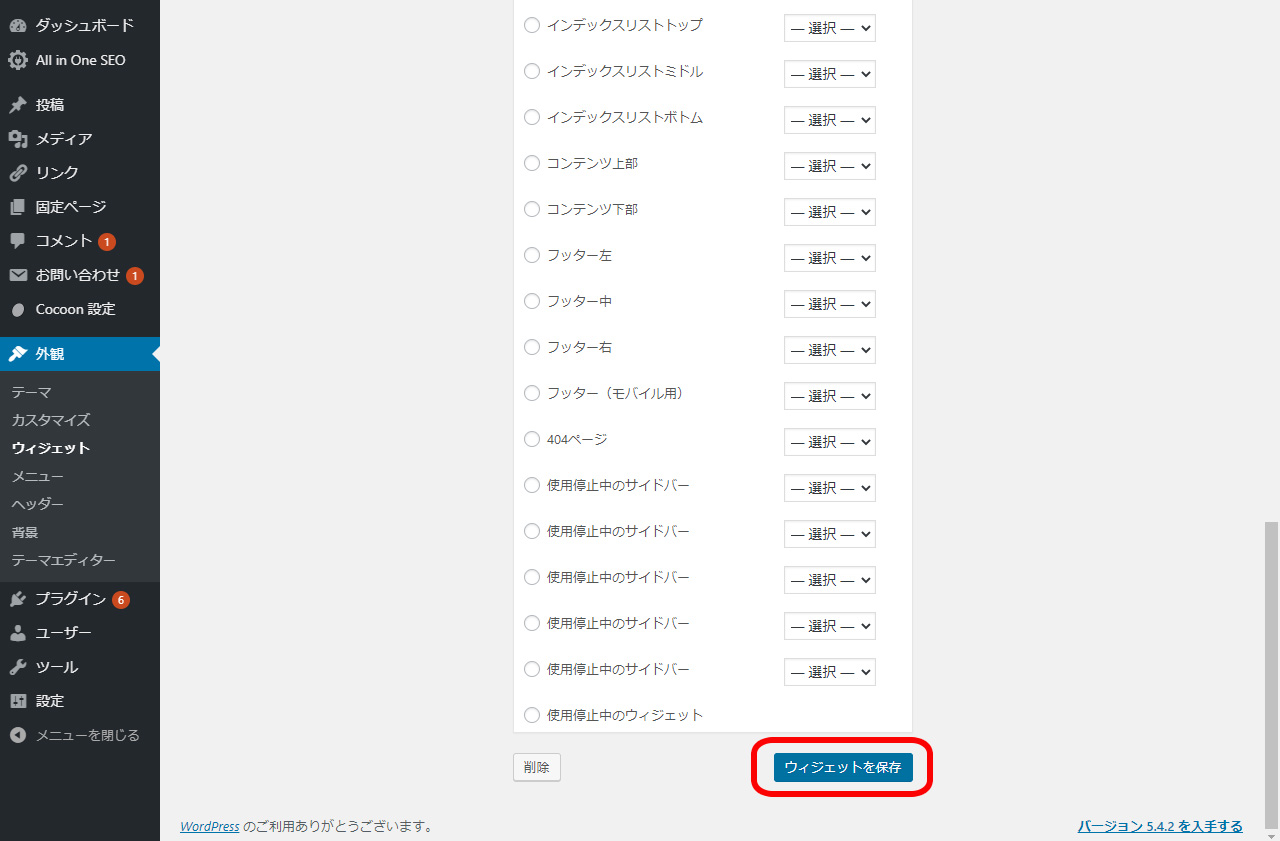
外観 → ウィジェット と進みます

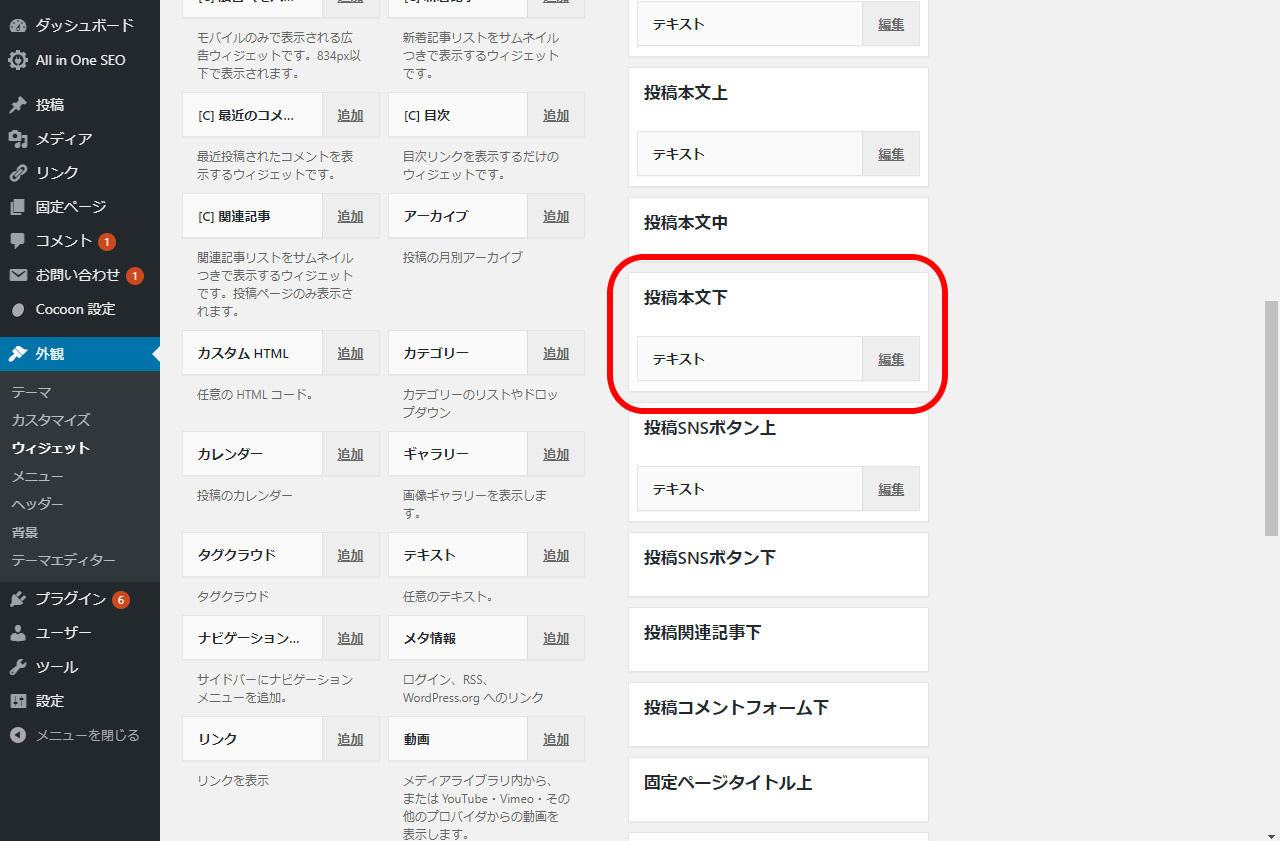
開いたページの投稿本文下の編集をクリックします

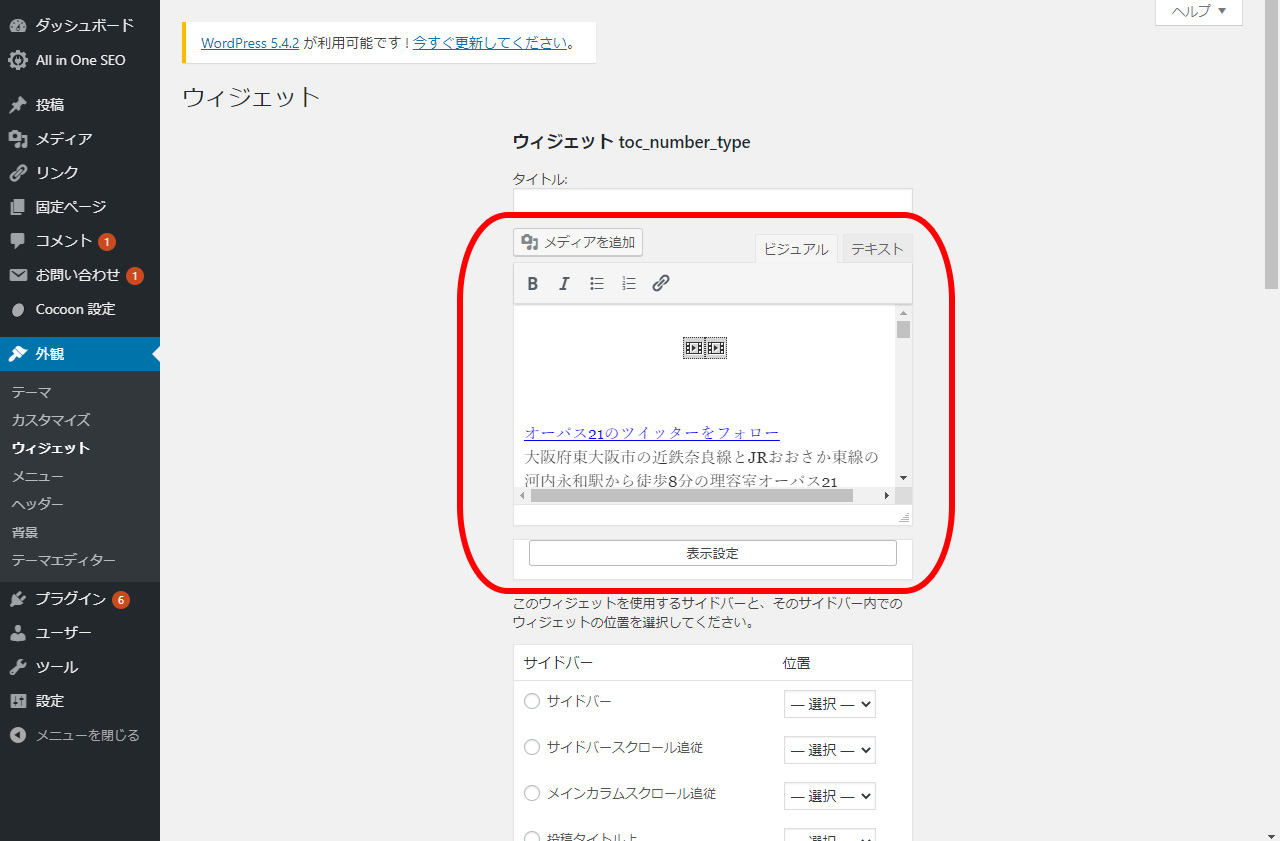
出てきたウィジェットの内容を更新します。

更新したら、同じページの一番下にあるウィジェットを保存をクリック

これで作業は終了です。
この作業を行うと、どのページから見ても本文の下に店舗の情報や定休日などを同一のものにすることが可能です。

今回は本文下に入れるケースを紹介しましたが、急遽、営業時間や定休日を変更したくなった時や、どうしても伝えたいことなどは、タイトルの上に表示することも可能です。
また、表示する必要がなくなれば、書いたウィジェットの内容を消去すればすべてのページから消えるのです。
どうです、便利でしょ?
レンタルサーバーを借りたり、ドメイン取ったり、費用がかかったりするので万人向けではありません。
でも、目的をもってブログ運営するなら価値はあるかと思います。
以上
東大阪の理容室
オーパス21の前田でした



コメント