ドーモ
オーパス21の前田です
ワタシはこのブログとともに、HPを運営しております。
以前はパソコンサイトと携帯サイトを作る必要があったのですが、今はパソコンとスマホサイトを意識して作る必要があるんです…
こんなことはWEBサイトを作る人にとって、今さら言うことではないのですが、素人のワタシにとっては、これが難しい。
リキッドレイアウトという方法で作るか、ワードプレスのようなCMSで作るか?
ということになるのですが、ワードプレスにはPHPという、ワタシにとって高いハードルがあるので、選択肢はリキッドレイアウトということになります。
こちらはある程度使ったことのあるHTMLとCSSで作成できるのですが、いかんせん素人なので、作っている最中に色々と詰め込むことになり、そのうち自分だ作ったタグが分からなくなるという困ったことが多々(;^_^A アセアセ・・・
そんなことが頭に浮かぶので、どうしたものかと思っていた所に、とっても良いものを見つけたのです。
それが『Brackets』というWEBサイトを作るためのテキストエディターです。
まだ使い始めたばかりなので、詳しく理解していないのですが、以前作っていたサイトの手直しにも役立っているのです。
ワタシが『これはイイ!』と思ったのが、開始タグにカーソルを持っていくと、終了タグを自動的にハイライト表示してくれるのです!
また、終了タグにカーソルを持っていくと、開始タグを自動的にハイライト表示してくれます。
プロはどうそれていめのか知りませんが、ワタシは開始タグと終了タグを書きこんでから、そこに内容を書き込んでいきます。
すると、分からないうちに</div>要素が重複していたり、なくなっていたりして、プレビューしてみると、デザインがカダガタ…
時には最初からやり直すこともありました。
素人ならではのミスなんだと思うんですが、この機能にどれだけ助けられるか。
では、その様子を写真で紹介してみましょう。
まず、自分が囲んだ部分を知りたいタグにカーソルを持っていきましょう。
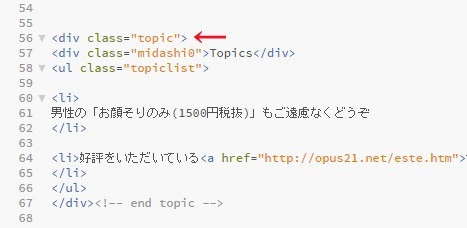
ここでは『<div class=”topic”>』というタグを例にとりました↓

赤い矢印にカーソルを持っていき、クリックしてみると…

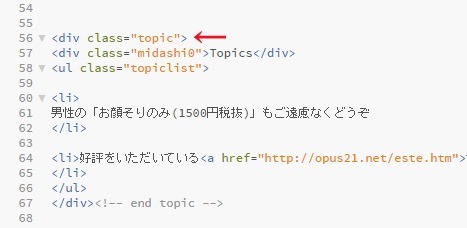
このように、開始タグをクリックすると終了タグが緑色にハイライトされています。
この程度の短いタグであれば、探すまでもないのですが、複雑に入れ子になったタグの場合、分からなくなる場合があるのです。
深夜まで作業をしている場合など尚の事です(^_^;)
たったこれだけ?
と思うかもしれませんが、これがとても便利なのです。
ここではHTMLのことしか書いていませんが、cssやPHPにjavaにも対応しているようです。
スマホサイトに移行するため、ワタシのようなことで頭を悩ませている人はけっこういると思うんです。
これで作業効率を上げて、HPのリニューアルに取り組んでみたい…
と思っています。
ではまた♪
=== / / / === / / / ===
大阪府東大阪市の近鉄奈良線と
JRおおさか東線の河内永和駅から
徒歩8分のヘアーサロン
DO-S シャンプー バーデンス スキャルプシャンプー
販売・取扱店
大阪府東大阪市長栄寺21-25
お店の地図はコチラ
ご予約のお電話はコチラ
06-6781-6459
このアドレスを受信できるように設定をお願いします
営業時間
火曜~土曜 / 9:00~7:30
日曜・祝日 / 8:30~7:00
『2015年6月の定休日のお知らせ』
22(月)・23(火)
29(月)
『2015年7月の定休日のお知らせ』
6(月)
13(月)・14(火)
20(月)・21(火)
27(月)




コメント